Indhold
I denne guide giver vi jer en detaljeret gennemgang af, hvordan I kan arbejde med Core Web Vitals i de forskellige værktøjer.
Google Search Console
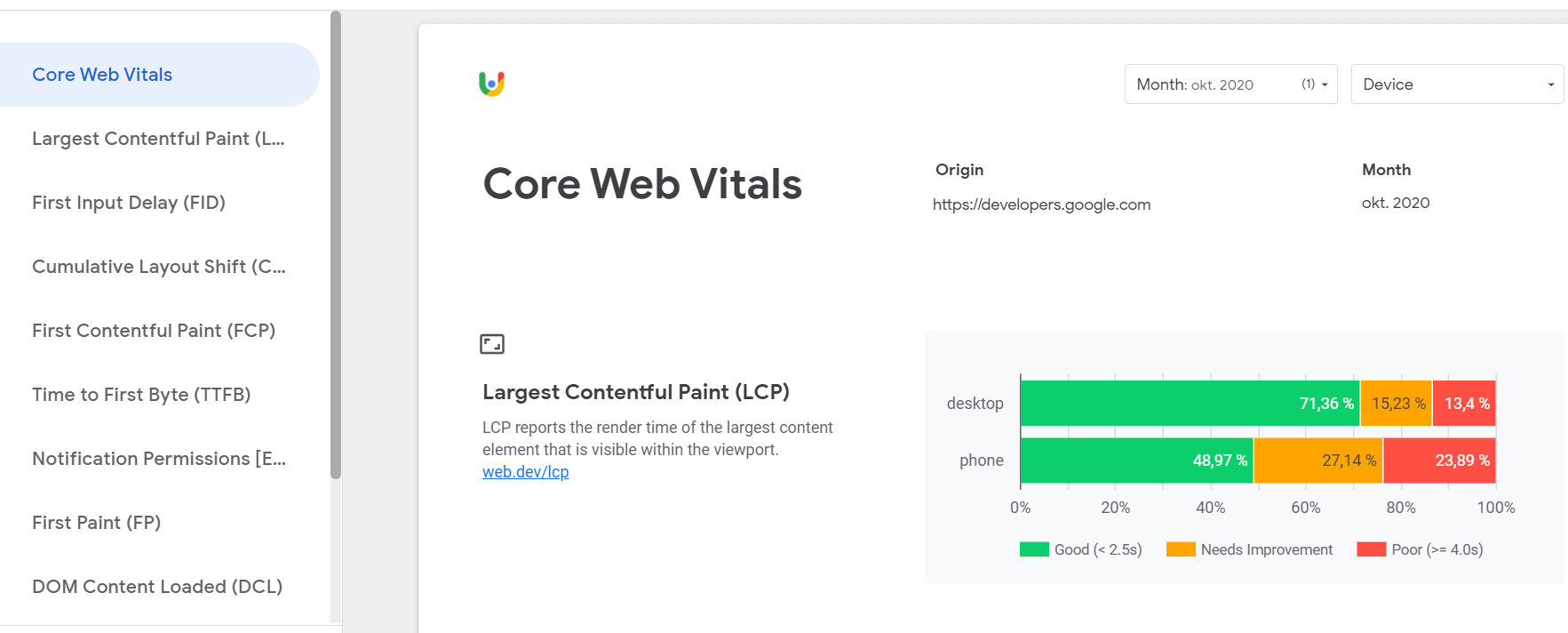
Core Web Vitals
I Google Search Console skal I ind i det punkt under forbedringer, der hedder "vigtige netstatistikker". Som på engelsk og normalvis kaldes Core Web Vitals. Den finder I i menuen i venstre side.

Her finder I en rapport, som viser jeres Core Web Vitals for både mobil- og computerversionen af jeres webadresser. Disse vil højst sandsynligt være forskellige, da det er forskellige scenarier, der udspiller sig på hver – både i forhold til LCP og CLS. Rapporten kan ses i eksemplet længere nede.
Forskellige scores af webadresser
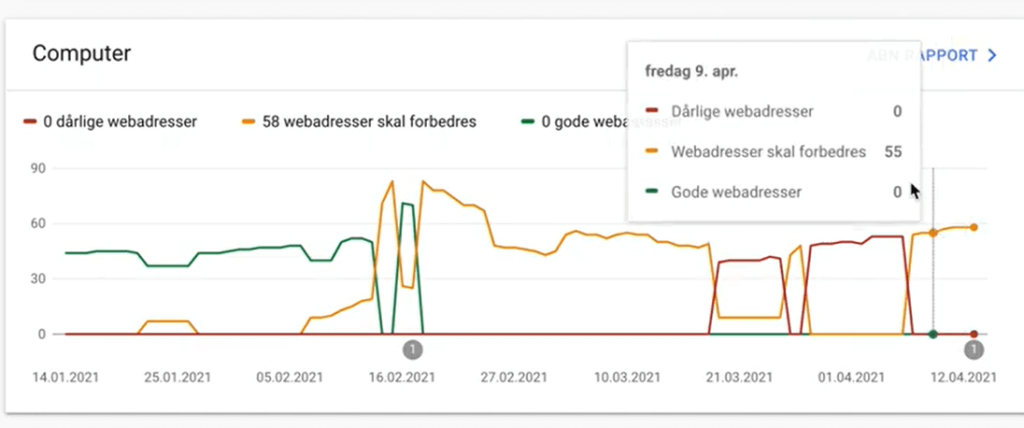
I de forskellige rapporter er det de dårlige webadresser, og dem der skal forbedres, som I skal ind og kigge på. Som det fremgår i nedenstående eksempel for computerversionen, er der ingen dårlige, men en del som skal forbedres, hvilket er næsten lige så slemt.
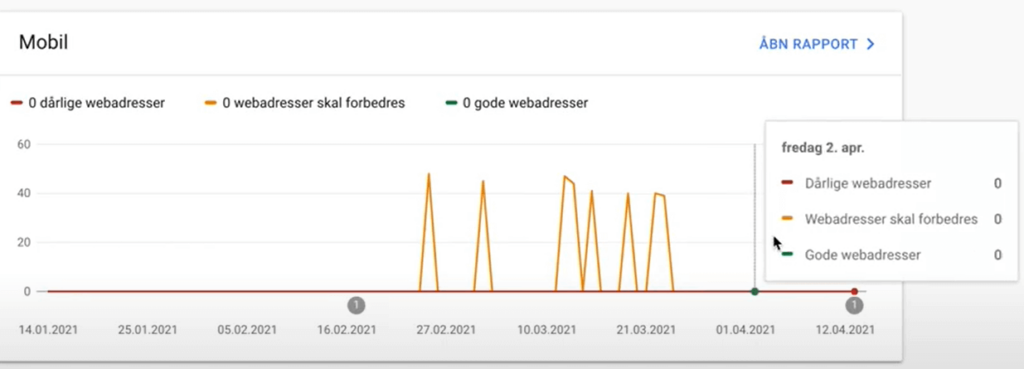
I eksemplet med mobilversionen nedenunder fremgår det, at de webadresser, der skal forbedres, forsvinder længere henne. Det er fordi CLS-fejlene er blevet rettet og er blevet valideret af Google. Når en fejl er blevet rettet, sendes de til validering hos Google, så de ved, at webadresserne er blevet forbedret, og de kan dermed vurdere hjemmesiden på ny.

I nedenstående eksempel ses det, som vi nævnte tidligere, at computerversionen har nogle fejl, som skal forbedres. Den gule linje viser webadresser, der skal forbedres, og her er der 55 fejl.

Rapporten
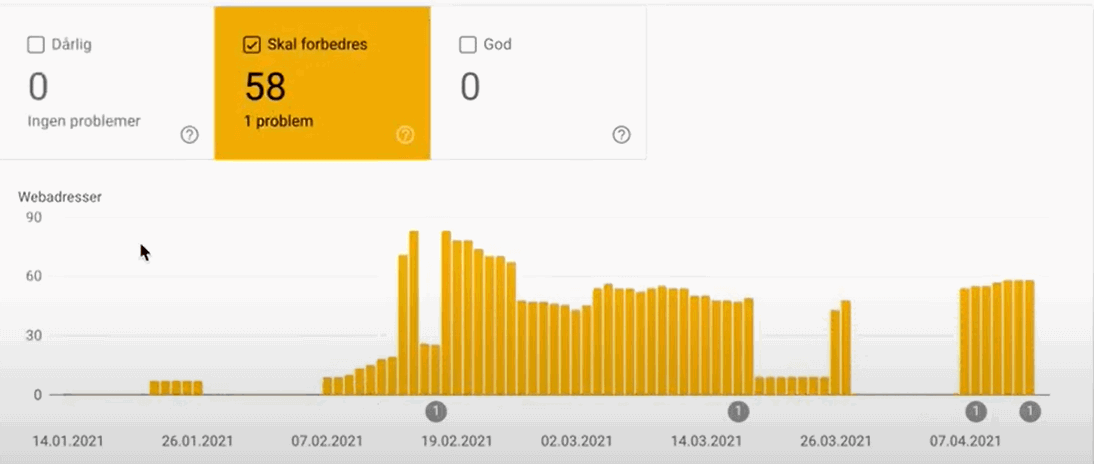
For at finde fejlene, der skal rettes, skal I gå ind i rapporten ved at trykke åben rapport i højre hjørne. Som det ses i eksemplet nedenunder, skal vi bruge den gule, som er "skal forbedres". Det giver et overblik over de forskellige webadresser, og hvor mange fejl der er.

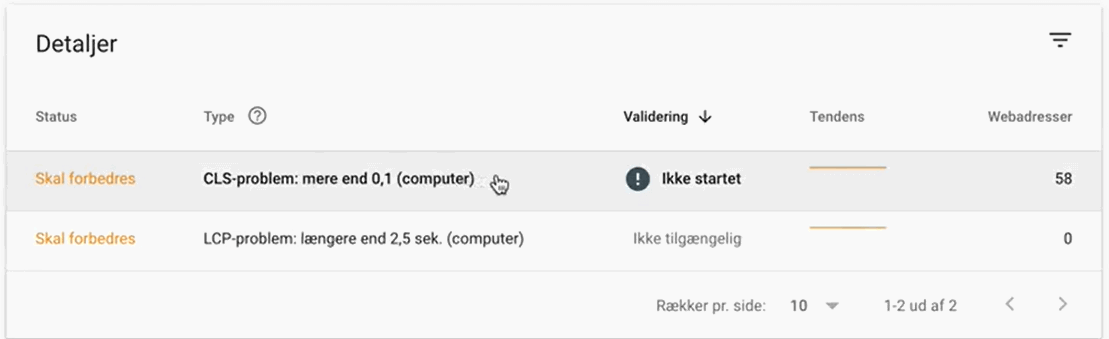
Detaljer
Inde i rapporten har I mulighed for at scrolle ned til detaljer, for at se hvor fejlene ligger. I vores eksempel nedenfor er der et LCP-problem, som ikke længere er tilgængeligt. Det skyldes, at det allerede er blevet rettet. Ovenover det, ses det, at der et CLS-problem, hvor valideringen ikke er startet. Det er først muligt at starte en validering, når fejlene er rettet. Så giver man nemlig Google besked om, at fejlene er blevet rettet, så de kan opdatere ens data.

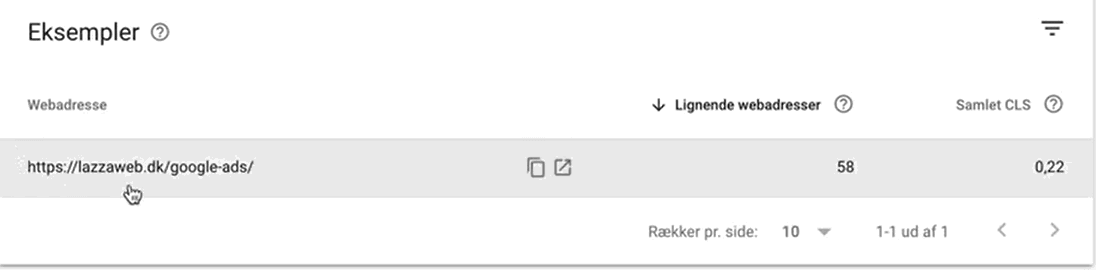
Eksempler
Har I problemer, kan I klikke på dem og komme ind til eksempler. I vores eksempel kigger vi nærmere på CLS-problemet. Her vises det, at en bestemt adresse har et problem.
Det fremgår også, som I ser på billedet nedenfor, at der er 58 andre webadresser, som har en lignende fejl. Det betyder, at der er en generel fejl, som giver problemer flere steder. Har I lignende fejl, skal de findes, så de kan blive rettet.

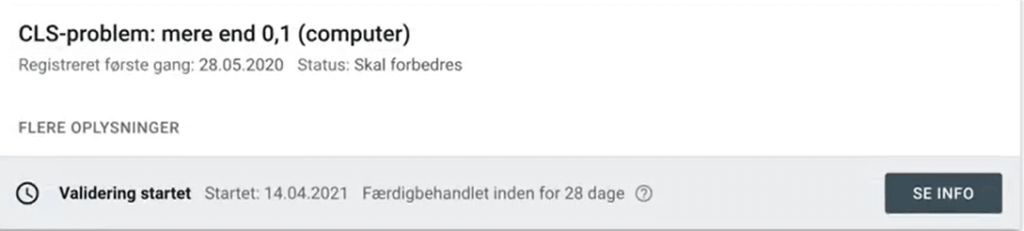
Ret fejlene og send til validering
Når I har rettet de fejl, der måtte være, sendes de til validering. Denne fejl, som ses i eksemplet, er allerede blevet rettet, så den skal valideres. Som det fremgår, er valideringen allerede startet og er færdigbehandlet inden for 28 dage.

Når I har rettet jeres webadressers fejl, og de har været til validering, er I færdig inde i rapporten, og jeres side er nu opdateret og giver en bedre brugeroplevelse for kunden.
Pagespeed Insights
Pagespeed Insights fokuserer på alle URL'ers hastighed, da dette er en stor faktor i forhold til arbejdet med Core Web Vitals. Vi vil derfor gennemgå, hvordan I kan anvende PageSpeed Insights til at få mere data ud af de unikke URL'er, som der ønskes forbedret i forhold til Core Web Vitals.
På siden kan I indtaste den URL, som I ønsker skal testes og derefter klikke analysér.

PageSpeed Insights giver jer også en del information i forhold til de andre web vitals, men her er det bedst at fokusere på Core Web Vitals, da de typisk også løser nogle af de andre problemer, som der kan være med hastighed, loading osv.
Så hvad skal I bruge PageSpeed Insights til?
Når I har fundet en side, det kan f.eks. være en side, som I også har fundet med fejl i Google Search Console, kan I med fordel også køre den igennem Pagespeed Insights. Pagespeed Insights giver nemlig et indblik i den enkelte side, og de fejl som findes på den, og I får derfor et overblik over, hvad det er på siden, som giver problemer.
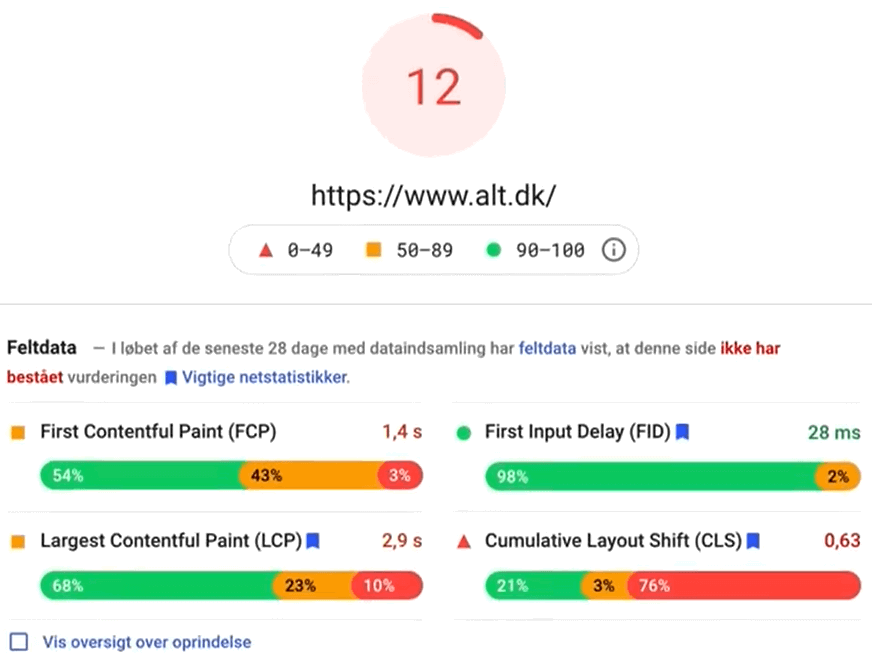
Feltdata
Når URL'en er gennemgået i programmet, viser den en samlet score, som viser om siden har bestået vurderingen af Core Web Vitals. Her har I mulighed for både at få vist for mobil- og desktopversion. Det er en god idé at kigge på begge versioner, da de oftest er forskellige. I eksemplet ser vi på mobilversionen. Den side, som er anvendt i eksemplet, har fået en score på 12, hvilket betyder, at siden ikke er bestået. For at se, hvor problemerne ligger, skal vi se på feltdataen. De kommer frem nedenunder scoren. FCP er ikke en del af Core Web Vitals, men det er LCP (det ses på det blå flag). Det vil sige, at FID og CLS også er en del af Core Web Vitals.

Hvis vi går ud fra eksemplet ovenover, fremgår det, at FID er blevet godkendt, hvilket betyder, at der ikke er problemer med "First Input Delay", så denne er der ikke grund til at kigge nærmere på. Dog er der problemer med CLS, som er "Cumulative Layout Shift", der måler hvor stabilt en hjemmesides layout er. Det måles for at undgå, at siden giver en dårlig brugeroplevelse. Den skal vi derfor ind og se nærmere på.
LCP, som er "Largest Contentful Paint", er heller ikke bestået. Det skyldes, at det primære indhold tager for lang tid om at downloade, og blive klar til, at en bruger kan interagere med det. Samlet set er hele siden derfor ikke bestået, da der er flere problemer på nogle af parametrene.
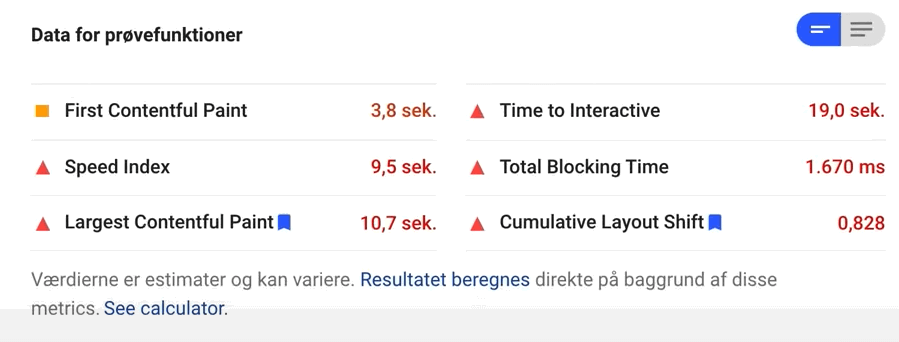
Data for prøvefunktioner
Det næste som er interessant at se nærmere på er data for prøvefunktioner, som ligger under feltdata. Under data for prøvefunktioner, finder I data for laptests, som i højere grad anvendes til benchmarking, som betyder, at I kan se ændringerne, som I foretager med det samme. Det er i modsætning til feltdaten, hvor der går op til 28 dage, før ændringerne er valideret. De resultater, der kommer frem her, giver nogle gode forslag til, hvad man kan gøre for at forbedre de forskellige faktorer.

LCP og CLS muligheder
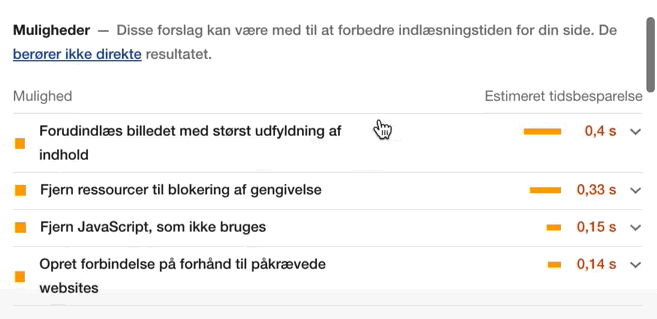
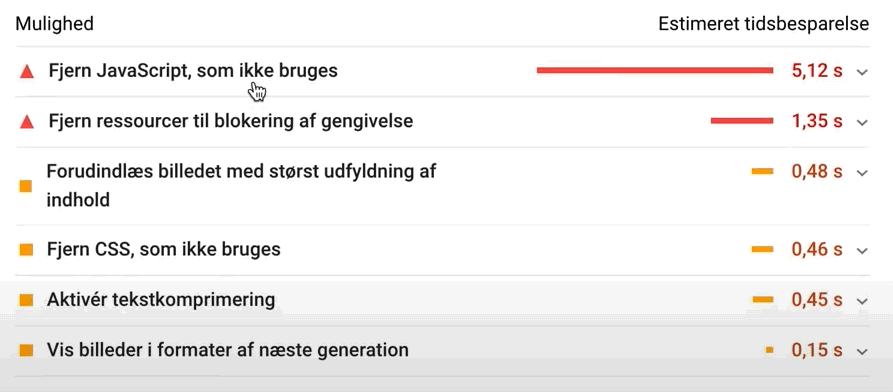
For at se, hvor der kan laves forbedringer på siden, kan I se på mulighederne. Dem finder I længere nede i rapporten under data for prøvefunktioner. Da der tages udgangspunkt i Core Web Vitals, skal I ind og kigge på LCP og CLS. I toppen vil de muligheder med størst tidsbesparelse ligge, så I kan med fordel starte med dem.
I vores eksempel fremgår det, at det kan være en mulighed at fjerne JavaScript, da programmet vurderer, at det ikke bliver brugt. Hvis det bliver fjernet, vil det forbedre vores LCP med 5,12 sekunder, hvilket vil gøre en stor forskel for loading-tiden.

Når I har været inde og kigge på de forskellige webadresser, kan I begynde at arbejde på de eventuelle fejl derinde.
CrUX dashboard
Når I arbejder med Core Web Vitals, kan I med fordel opstille et CrUX dashboard. Det giver jer nemlig mulighed for at holde øje med jeres Core Web Vitals og deres udvikling.
Her er en guide til, hvordan I får opstillet jeres CrUX dashboard:
Lav en kopi
Først skal I starte med at lave en kopi af dette Google Data Studio-dashboard. Det har I mulighed for at gøre øverst i højre hjørne. Her er det vigtigt, at I også tilføjer en datakilde. Den datakilde, som I skal anvende er "Chrome UX Report".
Opret forbindelse -> tilføj til rapport
Når datakilden er fundet og aktiveret, kan I kopiere rapporten. I rapporten får I et overblik over jeres virksomheds Core Web Vitals. I venstre side er der en menu over de forskellige kapitler i rapporten, så I kan holde øje med de forskellige parametre.

Chrome Developer Tool
Chrome Developer tool er et Google-værktøj, som typisk anvendes til at arbejde med design og layout. Værktøjet kan gøre jeres arbejde med Core Web Vitals en smule nemmere. Vi vil her tage jer igennem, hvordan I anvender det.
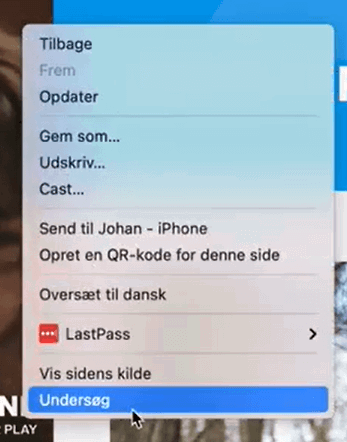
Undersøg
For at åbne programmet skal I inde på den side, som I ønsker at teste, højreklikke og derefter trykke undersøg.

Når I kommer ind i programmet, kan det godt se ret forvirrende ud. Vi vil derfor gennemgå, hvad I kan se i værktøjet, og hvad I kan få ud af det.
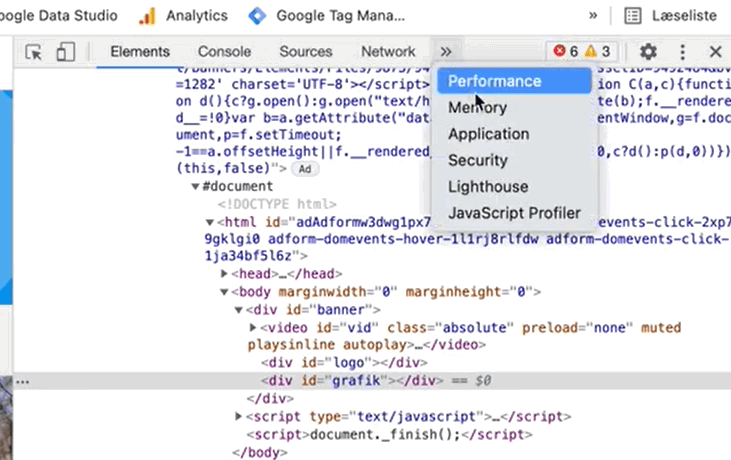
Klik på performance
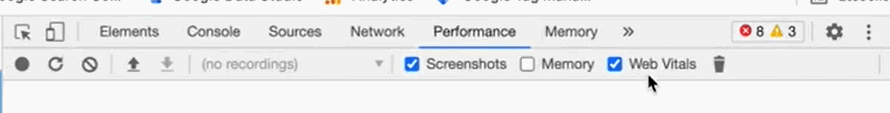
Det vi skal se nærmere på er performance. Husk også at slå Web Vitals til, da det er de faktorer, som vi er interesserede i.


Tryk på reload knappen
Herefter skal I reloade siden ved at trykke på reload-knappen. Den laver så en optagelse af hele siden, hvor den definerer de problemer, der måtte være.
Her vil I få en masse forskellig data ud. Vi er interesserede i vores Web Vitals.

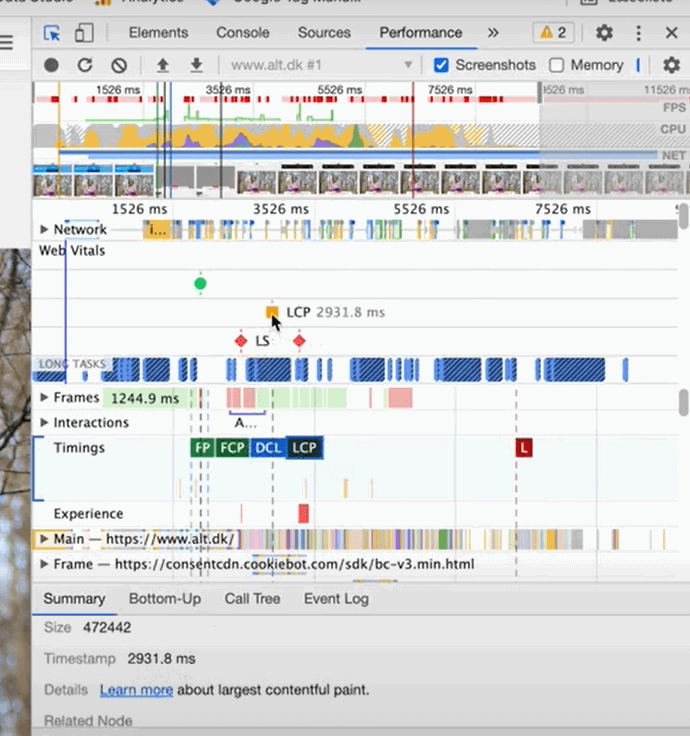
LCP
Begynd med at kigge på LCP. I vores eksempel kommer LCP'en efter 2,9 sek. Det betyder, at der går 2,9 sekunder før det største element er loadet. Det er for langsomt, så derfor skal den forbedres.

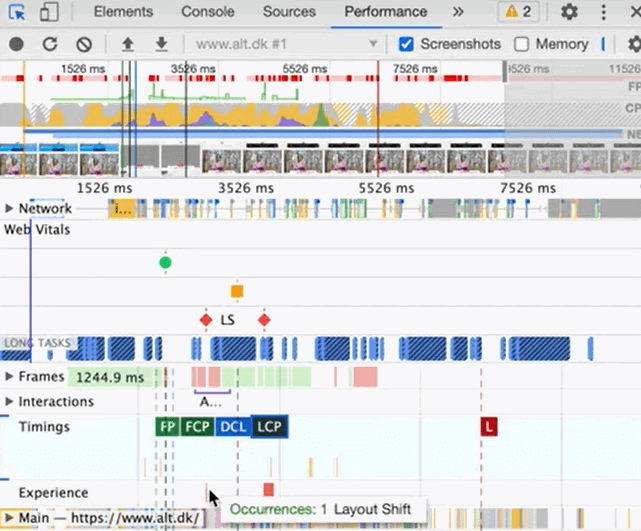
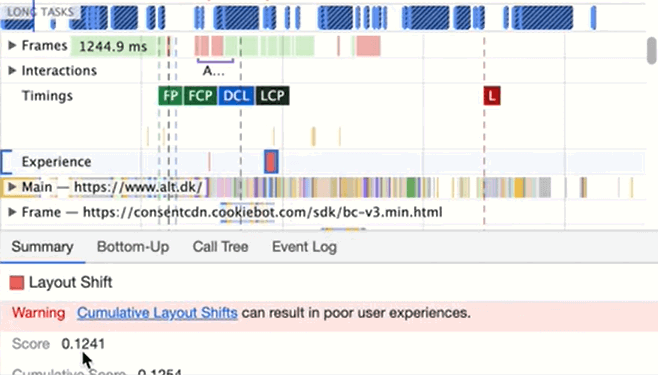
Under experience, som er oplevelsen med siden, kan vi i vores eksempel se, at der sker nogle layout skift. Det er her, man kan se hvilke tidspunkter, de loader på.

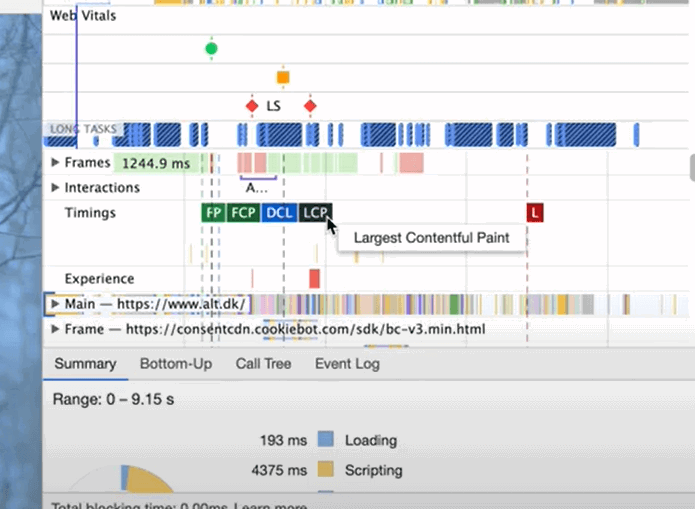
Under timings kan I se LCP, og hvis I holder musen hen over, vises det hvilket indhold, som er det vi kalder "largest contentful paint". I eksemplet er det et stort billede.
I eksemplet under ses det, at "layout shifts" timestamp er det samme som LCP'en. For at kunne optimere loadingtiden, skal der gøres noget ved dette problem.

I skal ikke gå ind og optimere på alle layout shifts, da dette ikke er nødvendigt. Grænsen ligger på 0,1 sekunder, så ligger de over det, skal I gøre noget ved dem. I eksemplet er den på 0,12, og den skal derfor forbedres.

Chrome Developer Tool er en god måde at få et overblik over, hvor henne på siden de forskellige ting sker og hvilke elementer, som udløser fejl. Dog kan det godt være lidt indviklet, så hvis I ikke selv har helt styr på det, kan det være en god idé at få en udvikler til at hjælpe.
Lighthouse
I kan med fordel også tjekke fanen, der hedder lighthouse. Det giver et mere virkeligt billede af, hvad der sker. Det er dog stadig sat op i en laptest, altså et miljø, som betyder at resultatet ikke bliver påvirket af, om I har god internet forbindelse eller ej.
Rapport
Start med at trykke på generate report, så reloader siden og der laves en optagelse af, hvordan siden loader og hvilke problemer, der opstår.

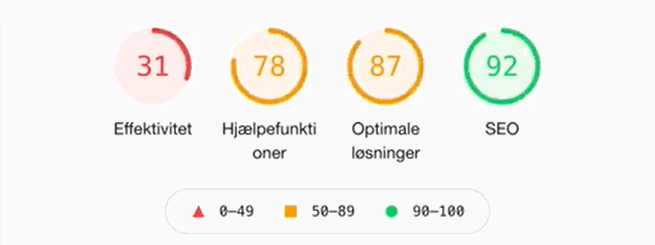
I rapporten måles der på fire forskellige parametre. I dette eksempel fokuseres der på effektivitet, da det er her Core Web Vitals ligger.


LCP
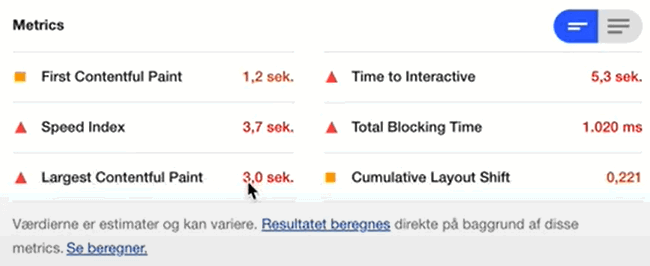
De ting som er interessante at kigge på er igen LCP og CLS. I eksemplet herunder er LCP'en på 3 sekunder, hvor den derfor er over grænsen, som ligger på 2,5. Det er derfor en god ide at gå ind og se, hvor der kan laves forbedringer herunder.

CLS
CLS ligger på 0,2 sekunder, hvor grænsen er på 0,1. Den skal derfor også formindskes, så den kommer på et acceptabelt niveau.
Muligheder
Under muligheder ses de faktorer, som der kan arbejdes med for at få LCP'en bragt ned. Laver I nogle ændringer, så kan I teste det med det samme og se, om det har gjort en forskel.

Nu skulle I gerne have lidt mere styr på jeres Core Web Vitals og hvilke programmer, som I kan anvende til både at holde øje med dem, men også til at få styr på de fejl, som måtte komme.
Er I mere interesseret, så kan I se vores Core Web Vitals-webinar.